MDBootstrap
This CSS and JS framework extends Bootstrap 4 with material design and other UI features.
With MDBootstrap you can equip your Bootstrap 4 framework with the material design. MDBootstrap adapts all components of Bootstrap 4 to the material design and offers additional valuable features like templates, filterable select2 elements, chips or different modal designs. And all together in a single package.
The MDBootstrap Packages
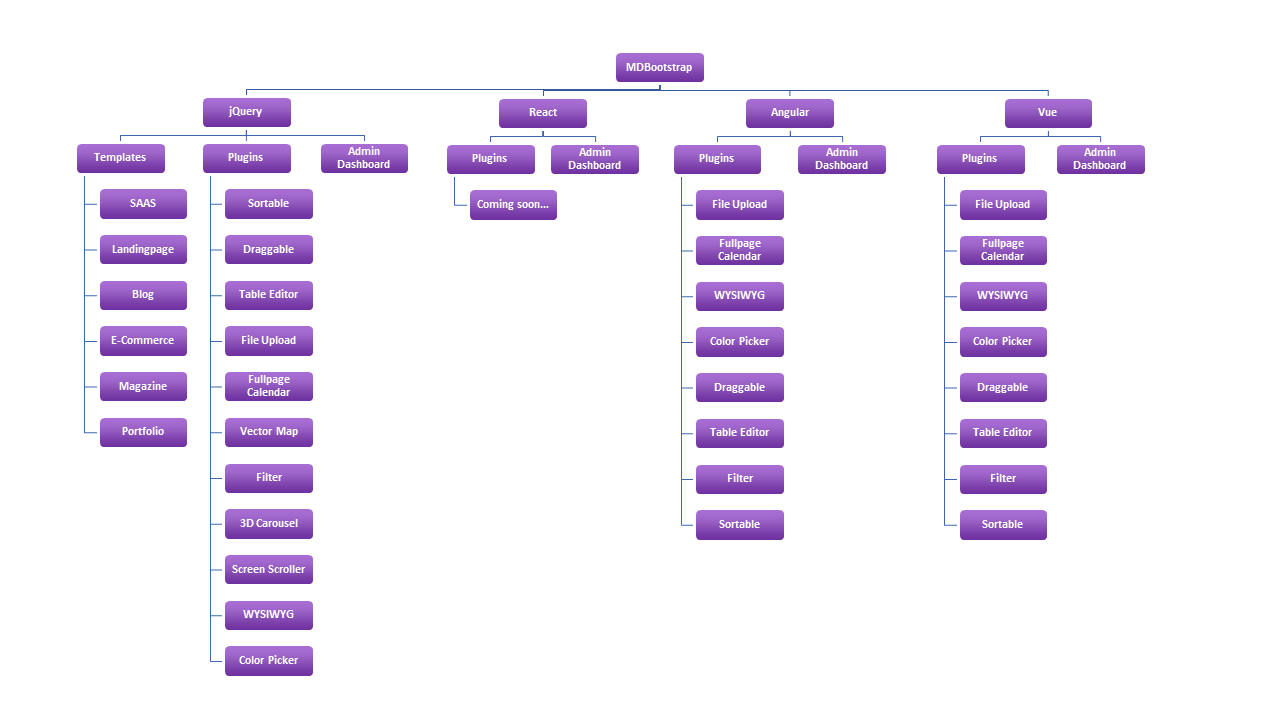
There are different MDBootstrap packages depending on the base of your project. I have listed the packages here.
MDBootstrap jQuery
The MDBootstrap jQuery Package is suitable for all web developers who use jQuery as their JS framework. You can also use your own jQuery plugins as usual or use the methods provided by MDBootstrap.
MDBootstrap React
If you’re developing your website based on React, MDBootstrap has the React Package to add material design to React.
The templates of MDBootstrap
The templates are design templates for various project themes. For example there are admin dashboard templates for jQuery, React, Angular and Vue.
Additionally MDBootstrap offers landingpage templates for the jQuery package.
The respective templates can of course also be adapted or extended.
In addition to the templates there are also plugins which extend the MDBootstrap Package with additional functions. A complete overview of the plugins and templates can be found here.
The Installation
MDBootstrap can be installed in different ways.
Manual (to the tutorial)
Gulp (to the tutorial)
Webpack (to the tutorial)
I advise you to install MDB via Gulp or Webpack. So you don’t have to download the current mdb.zip file every time and unpack it manually into your development environment.
MDBootstrap as WordPress Theme
The great thing about MDBootstrap is that you can also integrate it into a custom theme of WordPress. Here is a tutorial directly from the developers: To the tutorial
This tutorial describes how to set up a custom theme with MDBootstrap and integrate it into your WordPress instance. The developers even go into WooCommerce and the individual blogpost templates, so that you can really cover all WordPress purposes with MDB.
My conclusion about MDBootstrap
MDBootstrap gave me exactly what I wanted:
- Bootstrap 4
- Material Design
- UI Extensions
This allowed me to drastically reduce my development time. I recommend MDBootstrap to anyone who wants to use material design in their web project but doesn’t want to miss out on the benefits of the bootstrap framework. If you have any questions about MDB, just write me in the comments. Otherwise I wish everyone a lot of fun with the framework.